The position property in CSS helps us to tell the position of an HTML element.
There are five types of positions that we can define in CSS:-
- static
- relative
- absolute
- fixed
- sticky
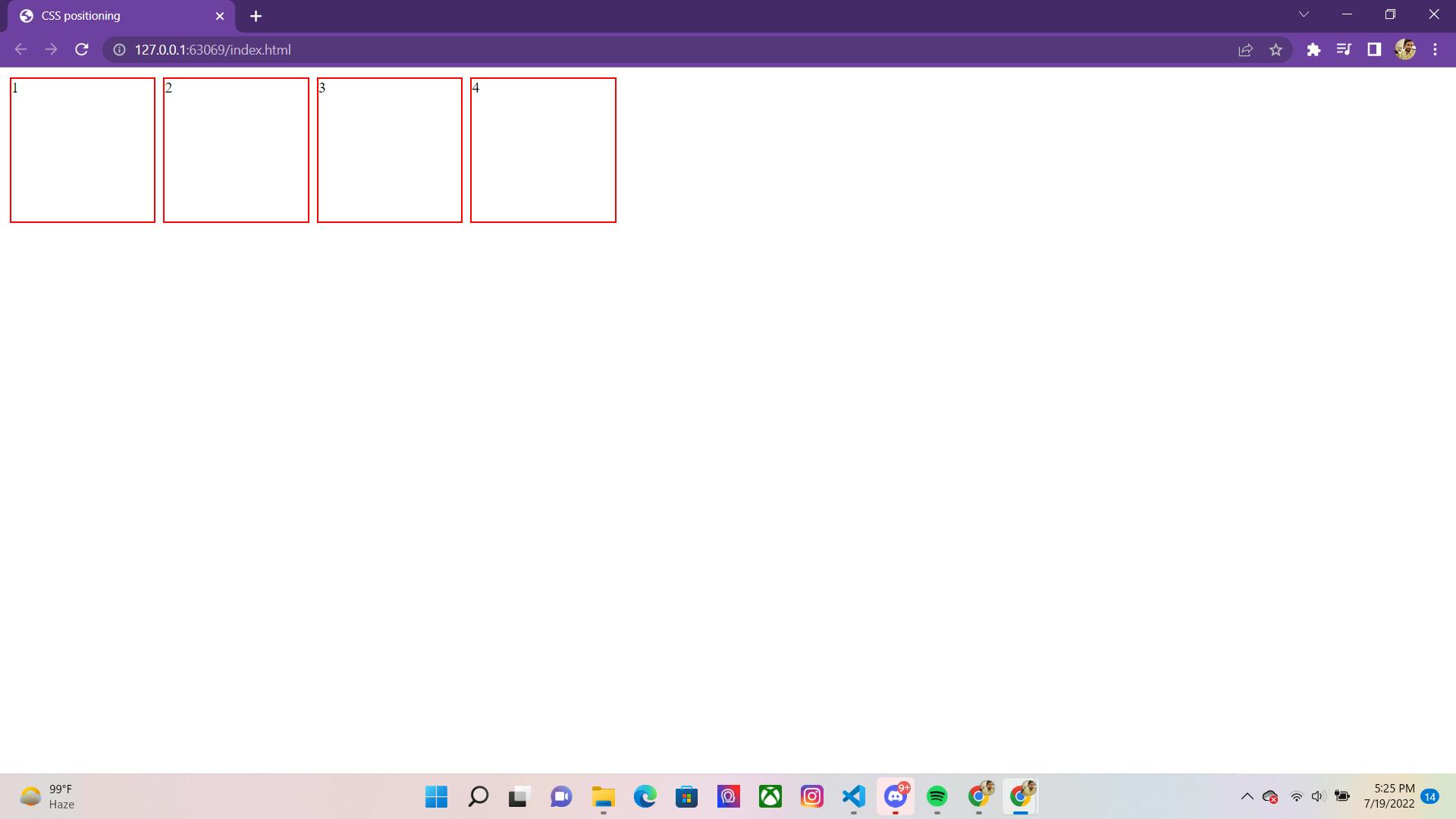
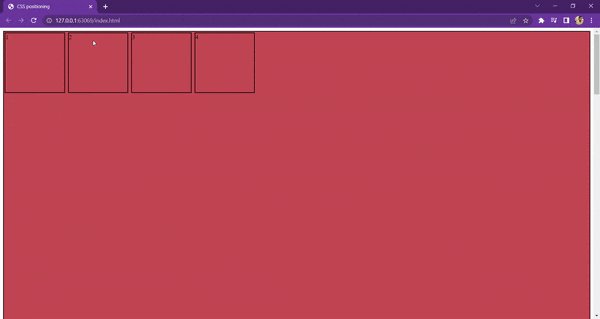
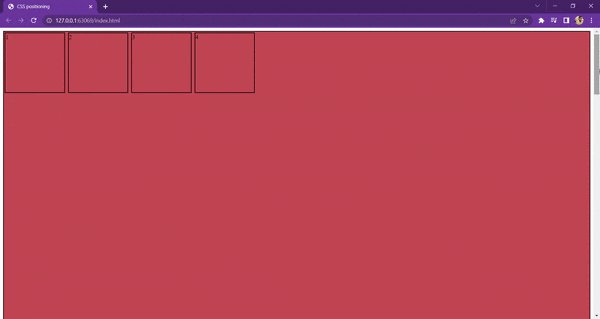
static
It is the default position of HTML elements. They are not affected by the top, left, bottom, and right properties.
<style>
.box{
display: inline-block;
border:2px solid red;
width:150px;
height:150px;
margin:2px;
}
#box1{
position:static;
}
</style>
</head>
<body>
<div class="box" id="box1">1</div>
<div class="box" id="box2">2</div>
<div class="box" id="box3">3</div>
<div class="box" id="box4">4</div>
</body>

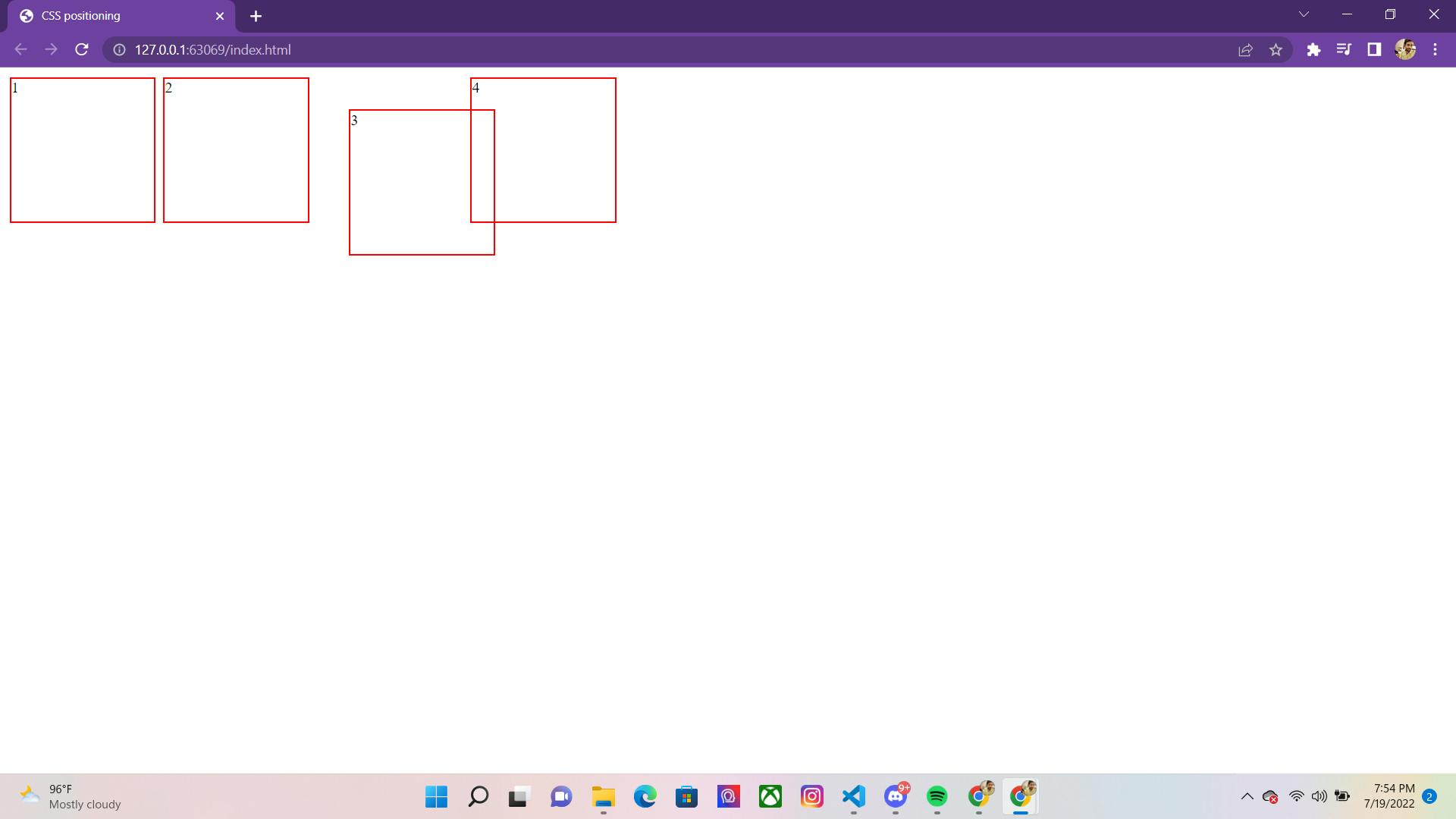
relative
If we apply this property to an HTML element then it will move relative to its normal position. Unlike static it is affected by top, left, bottom, and right properties.
<style>
.box{
display: inline-block;
border:2px solid red;
width:150px;
height:150px;
margin:2px;
}
#box3{
position:relative;
top:34px;
left: 34px;
}
</style>
</head>
<body>
<div class="box" id="box1">1</div>
<div class="box" id="box2">2</div>
<div class="box" id="box3">3</div>
<div class="box" id="box4">4</div>
</body>

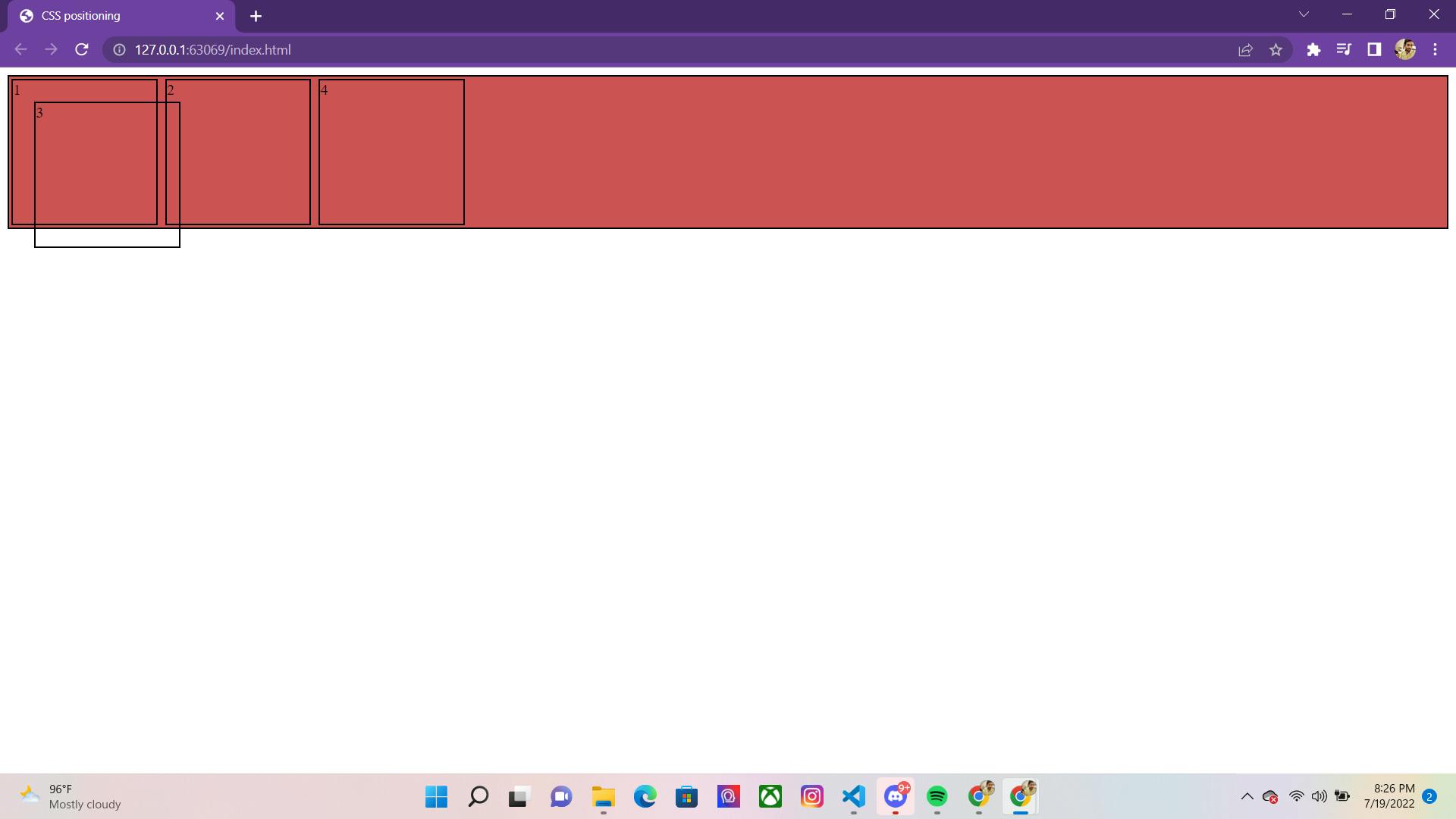
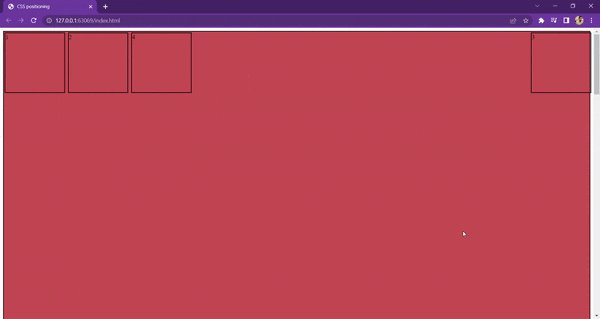
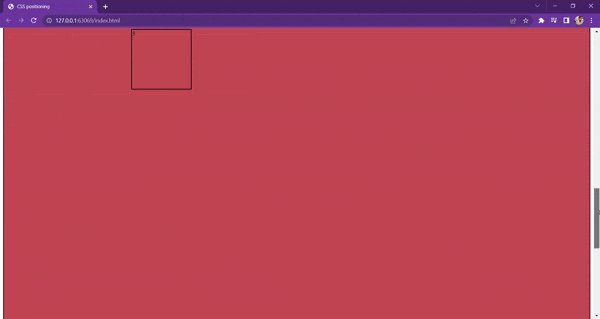
absolute
If we apply this property to an HTML element then it will move according to the position of its parent elements.
<style>
.container{
border: 2px solid black;
background-color:rgb(204, 83, 83);
}
.box{
display: inline-block;
border:2px solid black;
width:150px;
height:150px;
margin:2px;
}
#box3{
position:absolute;
top:34px;
left: 34px;
}
</style>
</head>
<body>
<div class="container">
<div class="box" id="box1">1</div>
<div class="box" id="box2">2</div>
<div class="box" id="box3">3</div>
<div class="box" id="box4">4</div>
</div>
</body>
Where container class is the parent of box3 id.

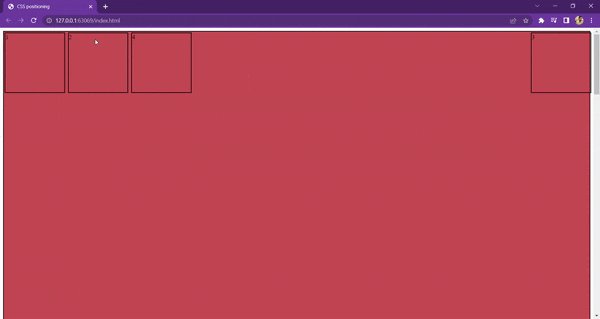
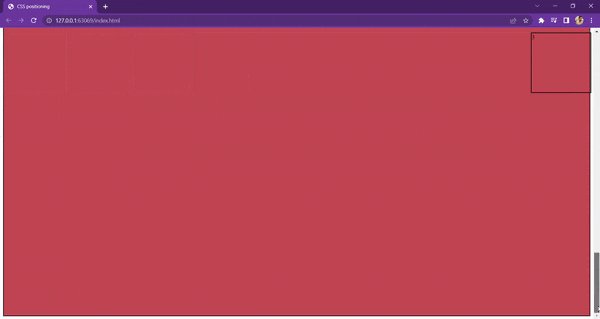
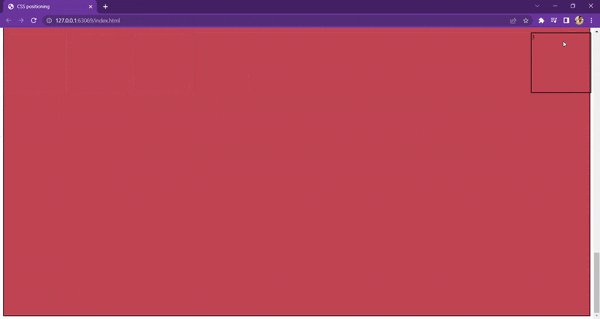
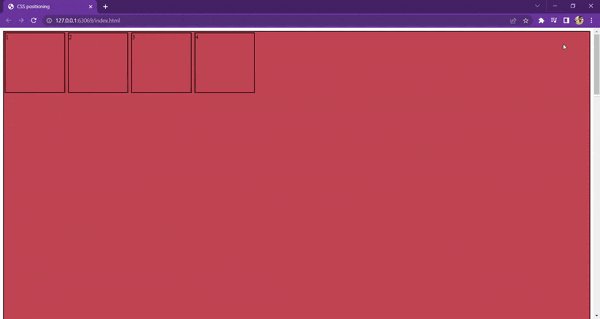
fixed
When we apply fixed to an element it will remain stuck in that particular place no matter how much we scroll it.
<style>
.container{
border: 2px solid black;
background-color:rgb(204, 83, 83);
height:3440px;
}
.box{
display: inline-block;
border:2px solid black;
width:150px;
height:150px;
margin:2px;
}
#box3{
position:fixed;
right:4px;
}
</style>
</head>
<body>
<div class="container">
<div class="box" id="box1">1</div>
<div class="box" id="box2">2</div>
<div class="box" id="box3">3</div>
<div class="box" id="box4">4</div>
</div>
</body>

sticky
It's a hybrid of both relative and fixed positions. An element with position: sticky will just sit there until a given position offset is met.
<style>
.container{
border: 2px solid black;
background-color:rgb(204, 83, 83);
height:3440px;
}
.box{
display: inline-block;
border:2px solid black;
width:150px;
height:150px;
margin:2px;
}
#box3{
position:sticky;
top:3px;
}
</style>
</head>
<body>
<div class="container">
<div class="box" id="box1">1</div>
<div class="box" id="box2">2</div>
<div class="box" id="box3">3</div>
<div class="box" id="box4">4</div>
</div>
</body>

Thank you for reading :).